Google’s view on what makes your site mobile-friendly is about to affect your search engine results. Bad search results can cause your site’s traffic to diminish. This “significant impact in our search results” begins April 21, when Google changes the ranking signal for mobile searches worldwide and in all languages.
In other words, if your site isn’t designed for “mobile-friendliness,” you’re going to see a drop in your rankings. If you don’t know what a mobile-friendly website should look like, or if you even have one, read on.
How to Know if Your Website Is Mobile Friendly
If you’re unsure whether or not your website has Responsive Web Design (RWD), there’s a simple way to check. RWD is a web design that allows for easy reading and navigation across a wide range of devices, including mobile phones.
To find out if your site gives viewers optimal viewing on phones, Google has released a handy Mobile Friendly Test. Just type in your site’s URL and Google will analyze it to ensure you’re ready for the upcoming algorithm change.
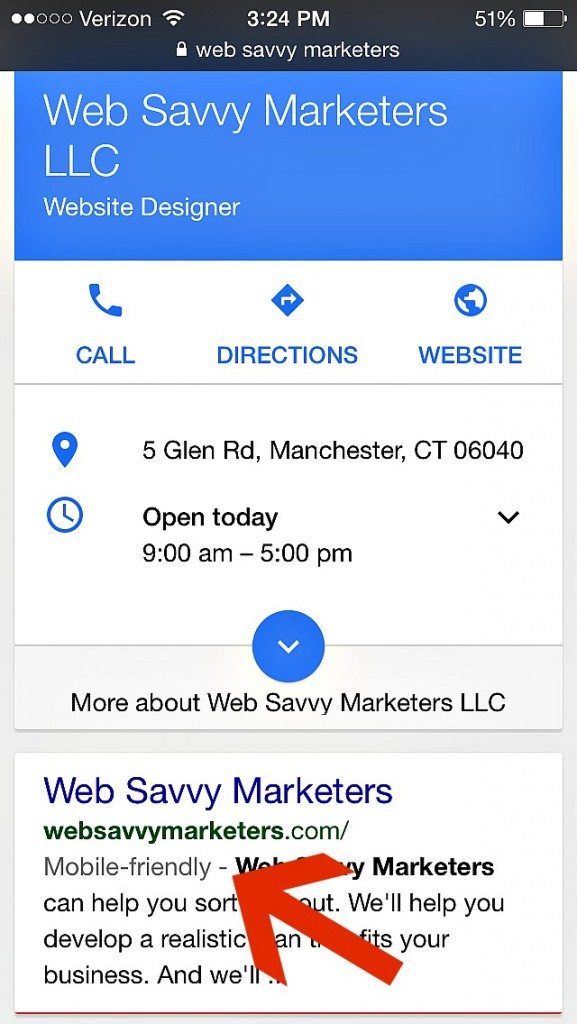
Another way to check your site for mobile-friendly design is to do a quick search on your phone to see how it displays in the results. If your site is optimized for mobile, you will see “Mobile-friendly” before the meta description in search results.
What You Can Expect from Google’s New Mobile Changes
Google will reward website’s that are designed for viewing on mobile devices without the need of resizing, zooming, and scrolling. Another criteria to avoid is the fat-finger syndrome. This is the prognosis given to sites with links that are too crowded and buttons that are too small, causing the wrong links to be tapped.
Because the numbers of mobile device users is accelerating at high speed, Google wants to make sure websites engage their viewers with easy-to-navigate content. As a website owner, you want to give your customers and readers the best first impression, which is now often on a mobile device. Mobile-friendly sites won’t drive customers to competitor’s sites, and you will get better traffic and better revenue.
Which Is Better: RWD or Mobile-Dedicated?
There is a difference between Responsive web design and a dedicated mobile website. RWD is designed to respond to the size of the screen. The particular theme within your content management system (CMS) that controls the website’s content often has mobile website styles configured.
A dedicated mobile website is also known as a mobile web app. It has a separate website version from the desktop version that is designed to fit on small screens. It detects when a viewer is using a mobile device and redirects them to the mobile website version.
There are several disadvantages to a dedicated mobile website. Separate and duplicate web content for the desktop and mobile versions can be necessary. Sometimes a viewer’s device is not recognized with the site detection function, and the best version won’t display. Finally, the duplicate content can negatively impact Search Engine Optimization (SEO).
RWD doesn’t have the additional burden of creating and maintaining duplicate content. It is designed to give viewers the best experience for all devices, including phones, tablets, e-readers, and even new devices as they enter the marketplace.
As the world wide web continues to grow, it’s important to keep your audience in mind as you build and maintain your website. In many cases, your website is already mobile-friendly, thanks to its Content Management System. Ask your web hosting company to help you determine what the best option is for you and your audience.