Potential clients can do a Property Search for a home or condo, with an Advance option
when searching for special features such as: waterfront, minimum garage space, minimum
year built, and minimum lot size (in acreage).
Are Social Media Signals Helping Your Search Engine Ranking?
 Why Use Social Media to Improve Search Engine Ranking?
Why Use Social Media to Improve Search Engine Ranking?
When building a website, search engine ranking is an ever-changing horizon of influencing factors. Just when you think you figured it out, the view has changed and new elements have been added.
In a Social is the New SEO Hangout with Joshua Berg, Google+ SEO and SMO expert, and Mark Traphagen, Director of Digital Outreach for Virante Inc., we learn that Google is looking for social media signals.
When Google is ranking content, it looks for social media signals like how your content is shared, liked, +1ed, and commented on. Your authority on the Web has grown to include how well your content is doing in social channels.
But don’t panic. Old-school page ranking hasn’t gone away entirely. Keywords and link building, for example, are still important. It’s when you over-optimize your website with keyword stuffing and keyword repetition that will bring the wrath of Google upon it.
Ask “Does It Sound Right?”
Instead, do what Berg calls “natural writing,” or writing in a normal conversational language, varying your keywords and keyword phrases, using a “reasonable amount of mix and match throughout your pages.”
Write to create interesting, helpful content that users will want to share. This is where the social media signals come into play.
Google+ Exists for the Data
Google’s effort to improve search results means having a broader understanding of users’ experience and intent. Search and social media are no longer separate.
This is why, according to Traphagen, they created Google+. In order to better understand what you are discussing, sharing, and liking, they needed a social channel they had access to.
In terms of which social platforms will send strong social media signals, Berg says “Google+ will give you a much bigger advantage.”
Traphagen backs that up with a story of a user who noticed that a website’s higher ranking appeared to be directly related to Facebook shares. Matt Cutts, who heads Google’s Webspam team, responded affirmatively that this in no way caused a higher ranking.
Berg explains that this is partly due to no-follow tags in other social media platforms, whereas Google+ was created to have all follow links in everything. The overall effect of social media signals, Berg assures us, does include a diverse range from the different platforms, so don’t put your eggs all in one basket.
What is the Special Power of Google+?
Traphagen explained one of the special powers of Google+ is your profile. He says Google+ profiles are treated like a website. It provides Google with signals on who’s engaging with you and what website’s are linking to your Google+ profile.
He increased his own search rankings by linking back to his Google+ profile in the online articles he writes. The re-shares and other engagement from his content increases his profile authority, which in turn increases his search rankings.
A simple tip Traphagen shares is to include relevant keywords in your Google+ profile. Berg mentions including these keywords and natural-sounding phrases under the Google+ links section as well.
Take Your Authority to the Next Level
By combining well-written, interesting content with social media signals of engagement, you will be using a multi-faceted approach to a real online marketing practice.
Good content and good connections means better search engine results. It’s a horizon filled with possibilities.
Beware of the Trojan Horse Emails
 Fraudulent email scams have upped the ante in their realism and ploy for urgency. The hard-hitting scams present themselves as the delivery services UPS, FedEx, and DHL, claiming that you’ve received a package.
Fraudulent email scams have upped the ante in their realism and ploy for urgency. The hard-hitting scams present themselves as the delivery services UPS, FedEx, and DHL, claiming that you’ve received a package.
Next, they want you to click on a link, or open an innocent-looking attachment of what appears to be a Microsoft Word document, or enter a legitimate-looking tracking number to check on your mystery package.
Hard to resist, right?
Once you’ve clicked the link or opened the attachment, it is impossible to resist. By doing so, you’ve enabled the Trojan program to install itself so it can read your files, extract your confidential information, and then transmit all the goods to a server somewhere in the email-phishing hinterlands.
A Trojan differs from a virus in that a virus replicates itself – yep, just like in World War Z – and sends itself to other computers, whereas a Trojan is sent out by someone, often in a spammed email, and then installed by the unsuspecting victim.
Like the Trojan Horse in Greek mythology, a Trojan hacking program is hiding something that’s designed to attack you once it’s inside your system.
It hides within the phishing (as in phishing for information) email, which looks absolutely authentic, and because your curiosity is piqued – what can it hurt? – you go ahead and click. You thereby install the Trojan and begin the spiral into doom.
Your DNS records can now be modified and redirected so that incoming Internet traffic goes through the attacker’s servers, where it’s hijacked and injected with malicious websites and pornographic ads.
When a client of ours inadvertently installed a Trojan after receiving a UPS email, he called Super Savvy Carolyn to warn her about his doomsday fall. He continues to work with an IT professional who was able to retrieve some of his data.
The UPS email looks something this. As with both the UPS and DHL phishing email scams, when you hover your cursor over the link, the fake link is revealed, not a valid UPS or DHL link.
When I received a DHL phishing email, I remembered the all-important rule of thumb for attachments and links. When in doubt, go to the website directly.
I went to the DHL website, entered the tracking number, and discovered that it was an invalid number – duh! I also found their fraudulent email alert on the homepage. A happy ending to my story.
If you’re unsure of your own story’s ending and are concerned about a Trojan infection, this US government-certified publication outlines the steps to take. Go to the US-CERT site (Computer Emergency Readiness Team) for more security tips and how to know if your computer is infected by a Trojan Horse or virus.
How to Avoid Infection from the Get-Go:
1. Know what you’re downloading and clicking!
Only download from trusted and well-known sites. Go directly to the website of the entity in question rather than the attached link. Don’t trust a pop-up or other unknown source for downloading anything.
2. Don’t go to untrusted or suspect websites!
Remember the rule for expiration dates and food items? It’s the same here.
When in doubt, throw it out!
3. Install a security software system!
If you own a Mac, use the Mac OS X’s built-in Firewalls and other security features. If you download a lot of media and other stuff, try ClamXav for Macs. For PCs, be sure to run up-to-date antivirus software like Norton Antivirus, and check out Mashable’s 5 Best Free Antivirus Software Options.
If you are unsure whether or not the program you downloaded or clicked on is infected, do a quick Internet search to see if other users reported issues after installing a particular program.
4. Avoid peer-to-peer file sharing applications!
By that I mean not only the obvious Napster-type of music file sharing, where you download often pirated small bits of files from many sources at the same time, but other sites as well.
Facebook, Twitter, Pinterest and YouTube are also vulnerable to malicious hacking. Links posted on these social networking sites are increasingly connected to malicious software.
The Facebook video masquerade and the Facebook bank account draining malware are two examples of cyber crime targeting social media’s most popular site. According to Symantec’s 2013 Internet Security Threat Report, “the number of phishing sites spoofing social networking sites increased 125%.”
Follow these tips to stay one step ahead of malware and Trojan Horse email and be safe from its hidden assault.
Flickr Creative Commons horse photo by Robin.
3 Lessons to Learn from Obamacare Problems
 It isn’t easy to build a website and remain free of all possible problems. As Super Savvy Carolyn will tell you, “It isn’t easy to do my job.”
It isn’t easy to build a website and remain free of all possible problems. As Super Savvy Carolyn will tell you, “It isn’t easy to do my job.”
In response to the Obamacare problems, a web designer might feel one part commiseration and one part exactness. I feel your pain, but I would hopefully be able to do better.
The Obamacare problems are massive and multifold. The Healthcare.gov website is only part of the disappointment and frustration.
However, breaking down the debacle into oversimplified lessons proved irresistible and instructive and even entertaining, thanks to Jon Stewart.
Obamacare’s problems can teach us 3 lessons on how to approach any web design project.
1. Technical Problems
From the initial logging-in problems to the website crashing to the delayed enrollment process, the technical problems with the Healtcare.gov website have been one of Obamacare’s biggest difficulties.
“Sloppy” contractors and the process of choosing them are being blamed for the faulty website infrastructure that will purportedly require more time than predicted for substantial improvement.
Jon Stewart on The Daily Show discusses Obama’s “tech surge” move to try to assist in fixing the website problems. When you have to implement a “tech surge,” things are looking very bad indeed, and Pac Man attacking is not a good sign.
Hopefully this tech surge will be able to solve the critical problem of where to access the healthcare information for the 47% of the uninsured who are uncertain of how to learn more about Obamacare.
The latest technical problem involves the shutting down of a data center, stopping all fifty states from online enrollment.
Lesson learned:
Build a solid website from the ground up, hiring skilled people who are invested in helping you implement a successful end product that is easy to navigate.
2. Security problems
A security flaw in the coding of Healthcare.gov has been revealed as allowing “clickjacking,” invisible links planted in legitimate websites that give hackers access to private information.
When a user inputs personal information such as a social security number into the faulty website, these invisible links give hackers the ability to create “fake identities, fake credit cards, and fake accounts very easily,” according to a Mother Jones interview with Kyle Wilhoit, a threat researcher at Trend Micro, a Japanese security software company.
Worse is the impression that the federal contractors who are responsible for the cybersecurity of the Healthcare.gov site don’t take it seriously.
Lesson learned:
Industry leaders as well as programmers must take responsibility for online security because we are all potentially affected by gaps in cybersecurity.
3. Planning problems
The Healthcare.gov site’s fiasco began with planning problems. The end-to-end testing wasn’t given enough time, the decision to go live October 1 was premature, and shelving a window-shopping feature just before going live probably contributed to a bottleneck instead of allowing users to look before registering.
From the smallest website project to a nation’s healthcare digital infrastructure, bad planning will come back to haunt you. And if you’re inaccurate or you make promises you know you can’t keep, you will be haunted even more.
According to experts, the Obama administration knew that millions of Americans wouldn’t be able to keep their existing health insurance, despite Obama’s highly televised claims otherwise.
The latest affront to the broken promise is the appeal for funds by OFA, funneled through emails requesting a survey on Obamacare that, once completed, directs the user to a donation request to support Obamacare.
Lesson learned:
For project success and fulfillment, don’t skip the necessary planning required. Undergo tedious testing, practice thorough development, and design insightful solutions as part of planning a successful website.
Oh, and part of planning means staying informed. Don’t make claims that you know aren’t accurate. It messes with your inner glam.
Photo courtesy of A Futurist at the Movies.
4 Ways to Help Your Word of Mouth
 When it comes to marketing, word of mouth trumps all other methods. If someone heard of you through another marketing channel, chances are they will want to hear what someone else has to say about you before buying.
When it comes to marketing, word of mouth trumps all other methods. If someone heard of you through another marketing channel, chances are they will want to hear what someone else has to say about you before buying.
1. Build a Community
The people who already know you or are interested in getting to know you will be your best spokespeople and influencers. Get to know who your potential influencers are – public figures, bloggers, local businesses, future customers – and include them in your community.
Thanks to social media, it’s easier than ever to do this. The voice of the consumer is more powerful than ever, giving the brand an opportunity to interact and, just as importantly, learn what is being said.
The power of the share, retweet, like, and +1 is part of the online word of mouth. Your brand’s online presence is critical in two ways: speaking and listening. When you’re online it is just as important that you are listening as it is that you are heard to be able to meet the needs of your community (in some cases, even when it’s the undead that’s talking).
You can’t beat face to face conversations where you build a network through real time events. A local example is Super Sparkle Melissa’s Breakfast Club and Cocktail Club, which brings leaders and influencers together and encourages further word of mouth both offline and online.
2. Make Your Voice Heard
Both offline and online, your word of mouth begins with telling people about your business. You aren’t just finding the influencers in your industry to help you with word of mouth, you can also be an influencer.
You begin with your website and continue through social media, speaking at conferences, blogging, and networking at various clubs. The voice you use for each medium should not only reflect your brand, it should support the tone of the venue.
Web Savvy Marketers and its band of superheroes is about having fun while creating websites and marketing plans that work. Superheroes are known to possess a generous sense of wit and humor, because a good mood attracts people and promotes bonding, as well as relieves stress and helps everyone to see the light side of adverse situations.
But if a client is business all the time and wants it straight to the point, then less conversation and an appropriate voice is used. Part of making your voice heard involves knowing your audience and what they want to hear.
3. Use Honesty and Transparency
While humor has its obvious psychological benefits, the best way to promote positive word of mouth is through honesty.
By knowing your product or service inside and out, you will have the confidence to speak about all dimensions of your company. If this means transparency on a hard-hitting issue within your industry, then you can meet the challenge head on rather than avoiding it.
This is how you become a thought leader whose voice is heard and trusted in the marketplace. As consumers, we all benefit from the openness and accountability offered through social media.
As a brand, you can benefit from the same opportunity to build a trusted brand with honest conversation. The unvarnished truth isn’t something you fear when you work to create something you can stand by.
4. Work Hard to Offer a Great Product or Service
Since the success of word of mouth depends on the trust your customer’s have in you, the obvious question is how do you become worthy of this trust?
The even more obvious answer is make a product or offer a service that’s exceptional. As Super Savvy Carolyn says, no matter how much effort is put into promoting our service, the most powerful tool we have is building a great service that rewards us by word of mouth.
When people recommend you to someone, they are putting their reputation on the line for you because their experience justifies the trust they are extending. User experience is the bottom line in word of mouth marketing, so make your bottom line something your customer will want to tell a friend about.
And don’t forget about zombie pets, please, because you never know when a zombie apocalypse will hit.
Flickr Creative Commons photo by Rob!
Mark-up Your Website With Rich Snippets for Better SEO
 When you hear about mark-up for a website and you instantly think “code,” you’re only partly right. Maybe even mostly right. Because this whole rich snippet mark-up process means helping search engines to understand the content in your HTML, while still keeping it user-friendly for us humans.
When you hear about mark-up for a website and you instantly think “code,” you’re only partly right. Maybe even mostly right. Because this whole rich snippet mark-up process means helping search engines to understand the content in your HTML, while still keeping it user-friendly for us humans.
This extra bit of text that appears under search results is a very good thing for search engine ranking and your website SEO.
There’s hope, however, for anyone who dreads HTML code like it’s a giant, eight-legged arachnid. If you want a rich snippet mark-up for better search results without the hassle of code, read on.
WordPress Plugins for Simple Rich Snippet Mark-up
Google has adopted the schema.org method of mark-up for websites, which is a structured data standard of microdata for search engines to make sense of . For example, if you write a review, and you mark-up your website with schema, you’re teaching the search engines not only about the item you reviewed, but also that it was you specifically that reviewed it.
If you have a website or blog that could benefit from mark-up for a person, product, event, organization, movie, book, or review, then an easy way to do this is with Schema-creator.org.
This site helps you create a schema, or code. Then you take this schema code and copy and paste it to your site. Super simple, right? But what if your content doesn’t fall into any of those categories?
If you have an in-depth article then you’re in luck, because a new WordPress plugin was created to qualify your content for Google’s new In-Depth Article search results feature. (To learn more about this, check out Google’s Webmaster Tools on In-depth Articles.) By using the new In-Depth Articles Generator, your site will be automatically marked-up with metadata to better present your in-depth content as a potential candidate for this new rating.
If you’re still looking for options, there are two other WordPress plugins, All in One Schema.org Rich Snippets and Schema Creator by Raven. Both are limited in the item types you can choose from, but they are by far the quickest and easiest way, and there’s no eight-legged code spiders to worry about.
Rich Snippet Mark-up for Newbies
Finally, and perhaps the simplest way to mark-up your site with rich snippets is with Yoast’s WordPress SEO. For every post and page you generate, it gives you the option of creating a rich snippet. Although it doesn’t use microdata like schema.org, the word is – so far – that Google will continue to accept other forms for rich snippet mark-up.
For ranking purposes in search engine results, decide which way you will mark-up your website and gain some SEO advantage. This isn’t mark-up magic. It’s real and it’s going to affect your website.
Code spiders, on the other hand, aren’t real. In case you were worried.
Building Links to Your Website With People Skills: 5 Simple Ideas
 Building links for better SEO is like building relationships with people. Remember, websites don’t offer links. It’s the people who decide what to publish who give you links to your site.
Building links for better SEO is like building relationships with people. Remember, websites don’t offer links. It’s the people who decide what to publish who give you links to your site.
Use your people skills when building links to your website with these 5 simple ideas.
1. Network with other experts.
Find the experts in your industry through networking and see if you can interview them. This will attract readers and build your credibility. Attend events or host your own event to create link-building opportunities.
Try Followerwonk to find other people through searching Twitter bios or comparing competitor accounts to find new users to follow or target. Interview an expert you meet online, or a prominent blogger in your field.
2. Volunteer and sponsor in your community.
One of the best ways to build links is by reaching out and helping others. The traditional notion of “giving is receiving” works the same way with building links. Often your efforts will be rewarded with link back if sponsors or volunteers are listed on the website.
Local event sponsorships are typically affordable, and they will give more direct exposure than a larger, more costly event.
Think out of the box and garner a press mention for your ingenuity. The sky’s the limit with what you can do to interface and help out. Just being at the event as a volunteer is a form of networking.
Consider speaking at local high school and colleges where industry professionals are generally sought as career opportunity contact for an industry. A student organization that’s related to your field is another setting where your efforts in building relationships could develop into something even beyond a link.
3. Join an organization or club.
By joining the local Chamber of Commerce and the Better Business Bureau, your membership will develop a link back to you. Submit your website to relevant government sites in your city and state. Don’t forget asking your library as well!
These high-quality links generate traffic and authority, telling Google you’re a trustworthy source.
4. Social media and relationship building.
Building links through social media is another way to syndicate your blog posts with the right people. You can use Followerwonk or Klout for Twitter, or use Muck Rack for finding journalists.
Search boards or pins on Pinterest to find relevant people, and on LinkedIn you can filter out by adding a specific geographic location in your search. Twitterfeed will feed your blog content to Facebook, Twitter, and LinkedIn automatically.
For more opportunities for link-building, look into Digg, which measures stories with “diggs” of approval (or buries it in disapproval) or Delicious.com, a great link-saving and link-discovering tool.
Blogdash is an excellent way to build relationships with other bloggers, as well as promote your product or service.
5. Create and curate with links.
When you give attribution, links back, and credit to someone else’s work, you are contributing to the sharing economy. Beyond just sharing the content, we are sharing our endorsements as well as our audiences.
Sometimes, this kind of content curation can smile back at you with another share, linking back to your efforts, as it did here:
Big Thanks to @KaCeeAngels for her awesome content curation with a blog piece I did a few weeks ago. http://t.co/Sb35HMw5
— Kaboomis Copy (@KaboomisCopy) February 8, 2013
Bonus Tip:
Know where you’re being linked.
Part of building links is knowing where you are being linked. Set a Google alert for your company name to receive alerts for whenever it’s mentioned online. This way you can also tell if your name doesn’t have a link. This might be an opportunity to request that one be added.
If you’re still hungry for more ways to build links, this post by Jon Cooper lists some wildly creative link-building ideas. One of my favorite is the billboard hoax submitted by Kane Jamison, proving you can have fun and still build links.
5 Easy Ways to Build Links to Your Blog (With the Help of Dr. Seuss)
 When you build links to your blog, it requires a dose of common sense, rather like that of a Dr. Seuss chant: “You have brains in your head. You have feet in your shoes. You can build yourself any link that you choose.”
When you build links to your blog, it requires a dose of common sense, rather like that of a Dr. Seuss chant: “You have brains in your head. You have feet in your shoes. You can build yourself any link that you choose.”
That sort of chant. Fortunately, you’re not on your own. And you can know what they know. And you are the one who’ll decide where to go.
There goes the chant again. It’s so simple, and it works.
Have a go with these 5 easy ways to build links to your blog, content marketing’s best friend.
1. Create everlasting content with an evergreen post
Consistently writing a quality blog not only creates content that will drive traffic to your website. It’s a steady way to organically generate inbound links as people naturally want to link to your valuable posts.
One evergreen blog post – one that is sustainable for years, like the tree of the same name – could mean years of people linking to its still relevant content. A blog post that retains its value over time can include how-to posts, definition posts (a beginner’s guide to something), top lists, or opinionated posts.
When you determine which posts fit into this category (through Google analytics, for example), try option #5 to further the reach and link-building potential of these posts.
2. Make an RSS Feed for your blog
Be sure to set up an RSS feed for your blog so people can easily syndicate your blog posts, which allows for more potential attribution links back to your website. If you’re unsure what your RSS feed is, try Google’s RSS Subscription Extension in the Chrome browser.
Consider syndicating your blog with other sites. Syndication is where you let certain sites that use content with proper attribution to publish your posts, giving you inbound links and free publicity.
Try this excellent Google syndication tip for more ideas on syndicating your awesome blog and building links.
When you rock your readers with a story, they are more likely to want to share it with others, spreading the love of your link. Sparking emotion with a story is a way to communicate your message and be remembered.
Dr. Seuss not only chants an uncomplicated story line, he can teach you the elements to a story merely by following along. The Dr. Seuss Hat Map for sketching out your idea won’t let you down either.
4. Great content ideas
Write a book review, take a survey, do a case study, broadcast a webinar, or create free tools or templates to share.
Offer any of these as free information to boost your traffic and build links when people link to it and share it with others. It’s always a good thing when you give away information that increases your authority and trustworthiness.
In addition, the author of the book or the subject of the study will often be glad to include a link to your work.
5. Repurpose old content
Use your old blog posts to create new content that will generate more links for the same, original post.
It’s hard to continually come up with a new ideas and write awesome content, so try to repurpose it by making it into a PDF that you can then post onto Scribd or Docstoc. Take a how-to post and submit it to eHow. If you haven’t already, upload your videos to YouTube and Vimeo for a wider audience and link appeal.
If you’re willing to delve deeper into link-building strategies, check out Jon Cooper’s comprehensive list of link building strategies. You’ll never be bored again, and your link-building will keep you busy pretty much forever.
If you just want to have some fun in Seussville.com, then take a break and find some chants of your own. Maybe a link-building idea will be born. Do let me know!
Thanks to Laura Candler for her terrific Dr. Seuss Hat Map!
Improve Your WordPress Site’s SEO With a Single URL
 I bet you didn’t know your website has two identities, did you? That even now, people are confusing you with another similar, yet technically different site?
I bet you didn’t know your website has two identities, did you? That even now, people are confusing you with another similar, yet technically different site?
Here’s how to avoid a Dr. Jekyll and Mr. Hyde condition that weakens your SEO.
Searching for your website can involve looking for two different URLs. For instance, you could search for http://example.com or http://www.example.com. These are two distinct URLs, and if people are using both, your website’s SEO strength is being split into two parts.
This means your website’s two-faced identity is causing it to rank less since it has to share its ranking with its split personality. To get your SEO back to a single URL page, you need to set a canonical URL.
Canonical URL and 301 Redirect for SEO
When you set a canonical URL, all the versions of your site will be consolidated into one URL, regardless of how people search for it. Now search engines will know which URL to direct the viewer to.
Next, you have to set up a 301 permanent redirect. This will assure that viewers will always be redirected to your site, and Google recognizes that this is the site you have chosen for your domain. No more split personality!
Follow these steps to set your canonical URL and redirect your site to one permanent URL:
1. Choose the URL you want.
How do you have your website printed on business cards? Either way, it might be preferable to have a shorter site URL. In addition, it’s becoming less likely to see sites with http://www.example.com. The “www” is often considered as redundant.
2. Verify your site with Google.
You will need to verify both your sites at Google Webmaster Tools. Both the “www” and “non-www” versions must be verified before you can do the next step.
-
Sign into Google Webmaster Tools with your Google account. (If you’re signed into Chrome, type in Webmaster Tools in Google search and you will be directed there.)
-
Click Add a site in right upper corner.
-
Enter the URL of the unverified site by typing in the entire URL. (If neither site is verified, go to the Google verification page for options.)
-
Click Continue and you will see the Site verification page.
-
Pick the verification you want and follow the directions.
3. Now you can specify your preferred URL
-
Click on the site you want to be your preferred site from the Webmaster Tools home page.
-
Click the gear icon and then click Site Settings.
-
Select which option you want your site to display as under Preferred domain.
-
Under Crawl rate keep the recommended “Let Google optimize for my site.”
4. Go to cPanel to make a 301 permanent redirect
Remember, you want to redirect traffic from the URL you didn’t choose to the URL you selected as your preferred domain.
-
Go to cPanel. If you don’t know how to do this, see my post How to Change Your WordPress Username for directions.
-
Go to the section titled Domains and click on Redirects.
-
The type should say Permanent (301)
-
Change All Public Domains to the site you are redirecting.
-
In redirects type the site you chose as your preferred URL.
-
Select only redirect with www. (If you are changing your site from an old one to a new one with a different name, you might want to include “redirect with or without www.”)
5. Validate your site’s permanent redirection
-
At the bottom of the cPanel Redirects screen it should now show your current redirects.
-
Open a new browser and type in the URL that you’re redirecting to see if it takes you to your site.
The other way to do a 301 redirect involves editing actual code. While I’ve taught myself basic code, I prefer to avoid situations where the power to code is a danger. However, you may wish to use htaccess file for your 301 redirects.
Enjoy your newfound unified URL and improved SEO!
Learn Basic HTML Code (and Fix Things All By Yourself)
 Certain programmers, it seems, are horrified by the prospect of non-geeks taking up the scepter of coding know-how. With knowledge comes power. With power you gain independence.
Certain programmers, it seems, are horrified by the prospect of non-geeks taking up the scepter of coding know-how. With knowledge comes power. With power you gain independence.
When you learn basic HTML code you can fix unwanted formatting, add extra spaces, create line breaks, or introduce links and images. All by yourself.
We’re not talking full-on programmer or hard-core code monkey here. Learn basic HTML code and you can find the freedom to not only fix things, but you can add these links or images to your sidebar in the text widgets as well.
Basic HTML Code
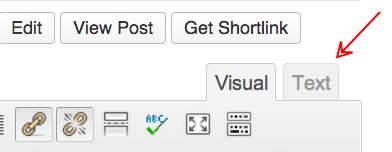
Click on “Text,” your HTML (which stands for Hyper Text Markup Language) editor to see how a post looks compared to the visual or plain text where you type your posts. It’s in the upper right of the New/Edit Post menu in WordPress.
HTML code can normally be found between the carrots or angle brackets, like this: <html>. HTML tags are the keywords surrounded by the angle brackets.
- HTML tags often come in pairs: <p> and </p>.
- The start tag is the first tag and the second tag is the end tag.
- The end tag looks like the start tag but with a forward slash before the keyword or tag name.
- Start and end tags are also called opening tags and closing tags.
Everything that is found between an opening and closing tag is “wrapped” inside and will be displayed in the visual editor according to that type of tag. For example, when you want something bold, everything found between the start and end tag will make it bold, like this:
- <strong>This sentence will be bold!</strong>
Here are more examples of simple HTML with start and end tags:
- <p>This is the beginning and end of a paragraph.</p>
- <em>This sentence will be in italics, or “emphasized.”</em>
- <h1> This is the title or header.</h1>
- <h2>This is the subheader.</h2>
- <h3>This is another subheading.</h3>
If you use multiple tags to alter text, be sure to keep the end tags in the same order as the start tags.
There are also tags that don’t require both a start and end tag:
- </ br> Use this HTML tag to create a line break, or to skip a line
- <hr> This gives you a line across the page and stands for horizontal reference.
- To add a single space type these 6 characters in: (This stands for non-breaking space.)
HTML for Links
Link tags make those blue-colored (or occasionally other-colored) and sometimes underlined hyperlinks that you can click on and go to another website or another page. Link tags in HTML come in a set of two beginning with <a href and ending with </a>. Here is an example of a hypertext link, also known as an anchor text link:
<a href=”your url here”>your anchor text here</a>
When creating a link to Google.com it will look like this:
<a href=”http://www.google.com/“>Google</a>
This is what it will look like in your text: Google
- The “a” stands for anchor and starts the link to another page.
- The “href” stands for hypertext reference and tells the browser where the link is going
- Add the full URL address to where the link goes. It has an equal sign in front of it and is enclosed in quotes because it’s an attribute of the anchor tag, which is a command inside of a command.
- The anchor text is what appears on the page that the viewer will read and be able to click. Always write something that names the link instead of generic terms such as “click here.”
- The “/a” ends the link command.
For a Link to a New Window
If you want the link to open in a new window (which is what you want your links going to a different site to do), you need to add a target, like this:
<a href=”http://www.google.com/” target=”_blank”>Google</a>
Now your link will open in a new window: Google
For a Link With Pop-Up Text
If you want to add text that pops up when you hover over the link with your mouse, you need to add a title, like this:
<a href=”http://www.google.com/” title=”Google me!”>Google</a>
Now try hovering over the link: Google. (I know, it’s so cool, isn’t it?)
HTML for Images With the <img> Tag
This is the tag you use when you display an image:
<img src=”image.gif” alt=”name of image”>
An image of your favorite cat photo might look like this:
<img src=”favoritecat.gif” alt=” Cutest Cat Ever”>
- “Src” stands for source and the “image.gif” is the url of where the image is stored. Your WordPress site has a media library where you can upload and store images for display.
- The “alt“ attribute specifies the alternate text for the image if the image cannot be displayed for some reason.
To Shift the Image to the Right
When you want to shift the image to the right you need to add that information to the end of the tag, like this:
<img src=”url of image” alt=”image name often keyword” align=”right” />
You can change the “right” to “left” or “center” to float the image wherever you want it. Now you are no longer a Rookie, and you can add Beginning HTML Expert to your resume.
- « Previous Page
- 1
- …
- 21
- 22
- 23
- 24
- 25
- …
- 46
- Next Page »