Remember when a widget was a thing you called something when you couldn’t remember what to call it?
Not anymore. WordPress turned the widget into a real thing. Or is it?
I’ve found that many new WordPress users have a little trouble understanding the Widget concept and how it fits into their website.
What is a WordPress widget?
The widget is a section under Appearances where you can add content to a section of the website. Typically and historically the widget areas were designed to be used on parts of the website that appear on many pages. Sections like the primary sidebar or the footer area are typical places where you might want to include data on many pages. Data you may want to include on many pages might be your address, a menu, e-mail sign-up form, a contact button, Social media links…you get the idea. By using a widget you only set up the data once and it appears on in multiple locations.

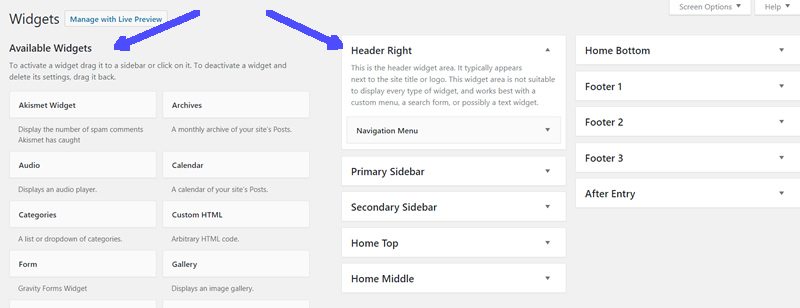
When you open up your Widget area under Appearance>Widgets, you’ll see something similar to that shown above, with the Available Widgets on the left side and the Widget Areas on the right. The basic concept is to pull the widget you want to use from the available Widgets into the widget area where you want the widget to display.
The Available Widgets may vary by theme or if there are plug-ins installed, but I’ve found that I use these types of widgets pretty frequently:
- Custom Html – used for placing code or scripts from another source (such as an email sign-up form
- Image – allows you to insert an image from your media library
- Navigation Menu – Adds a custom menu
- Text – Add text – handy for addresses, phones numbers, etc.
- Search
- Video
- Audio
I have used the Genesis framework frequently over the years so there are several Genesis specific widgets I like to use:
- Genesis Featured Page Advanced – allows you to pull information from a page into a widget area.
- Genesis Featured Posts – allows you to pull posts or post excerpts into a widget area.
- Simple Social Icons
The Widget Areas also vary by theme. Often when I use the Genesis framework, the theme home page is often set up using widget areas. This allows you to pull information to the home page dynamically, instead of having to update the home page when you create a new post or event. For example, the Testimonials Section and Marketing Tools and Tips From Our Blog section will update automatically if a new testimonial is added or if we add a new Featured post to our website.
So a Widget is a “do-hicky” or a “thing” that you use to put content into multiple places or to update content dynamically in multiple places. “Widget” seems like the perfect name for it.
More information about widgets