You can’t afford not to use YouTube video to enhance your website. Posting a YouTube video in your blog involves nothing more complicated than simple copying and pasting. YouTube hosts the video and provides the necessary bandwidth, making this a fully free service with all the video bonuses.
Here’s an example of an embedded video using the undisputed kings of the web video jungle.
Either find a video you want to embed or upload your own video to YouTube using your Google+ account to create your YouTube channel. This is a quick set-up process. Uploading a video to your new YouTube channel involves no code and YouTube walks you through it.
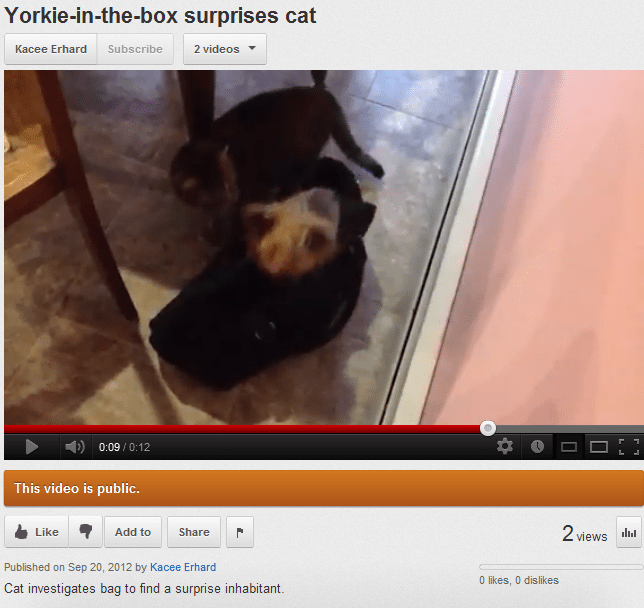
With your YouTube video on the screen, look below the video box and find the share button as displayed here:
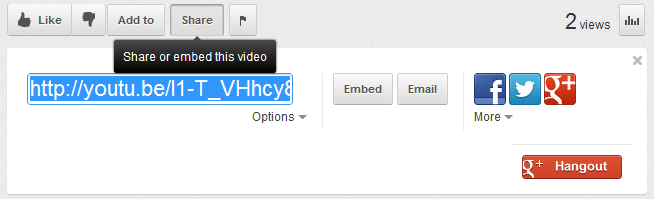
By clicking the share button, the HTML code used for the video link is shown directly below the button. The embed button shows up to the right of the HTML code, as seen below:
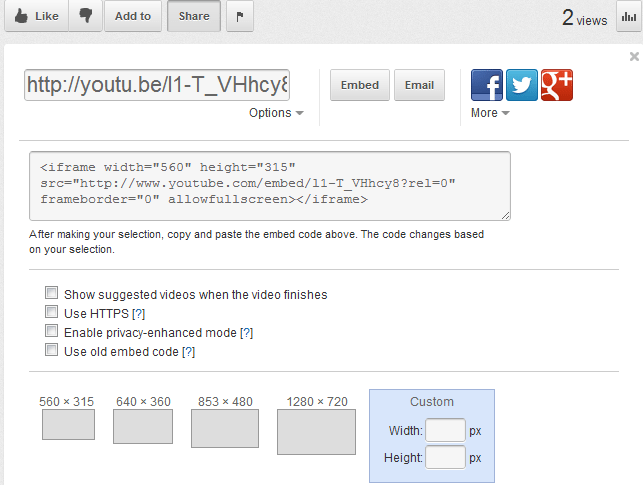
You will find the HTML code you want by clicking the embed button and revealing the secret code, as shown:
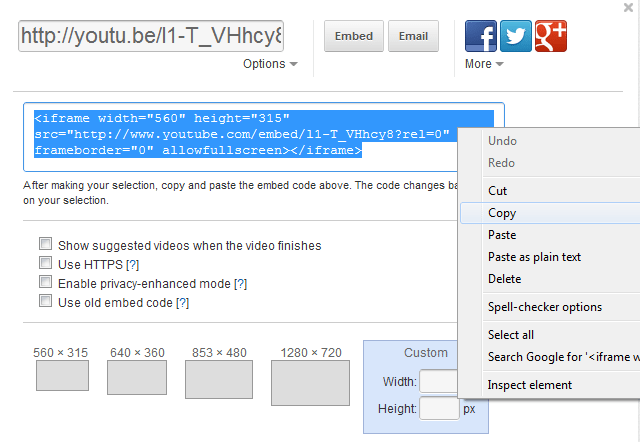
Next, click your mouse inside the embed code form field and highlight it. Right click the mouse while in the blue highlighted text and select copy from the drop down menu that appears, like this:

Now go to the top of your website post and click on HTML, which changes your editing screen from visual to the realm of code. The only tricky part here is finding where you want to paste the code to embed your video html. Just look for the text where you wish to insert it and paste the html code on a line of its own.
Here’s what the embed code looks like for the video above:
<iframe width=”560″ height=”315″ src=”http://www.youtube.com/embed/l1-T_VHhcy8?rel=0″ frameborder=”0″ allowfullscreen></iframe>
You may also choose to further customize your YouTube video by selecting from the three other size options, as well as a custom size, as indicated above. The default size is the smallest size. The HTML code will automatically change to reflect the new dimensions.
By checking the enable privacy-enhanced mode, your readers can watch the videos without storing any information in cookies related to the videos viewed, just in case you need to be very sneaky. The HTTPS option is a higher security measure, and the old embed code option only supports Flash playback., which is not a good option for the iPad.
I changed this video to a smaller custom size, perfect for tiny squeaking creatures of the web video jungle.
Share your YouTube adventures, and share with us what you’ve embedded!



I especially like how YouTube’s embedded code is an iframe tag. Many of the newer browsers mess up the old-fashioned embed src tags or object tags. Even iPhones and iPads generally like the iframe tags. Your post is informative and clarifying. I just tweeted it.